
Recently the Library shared a project that my colleague, Mark Knox, and I worked on:
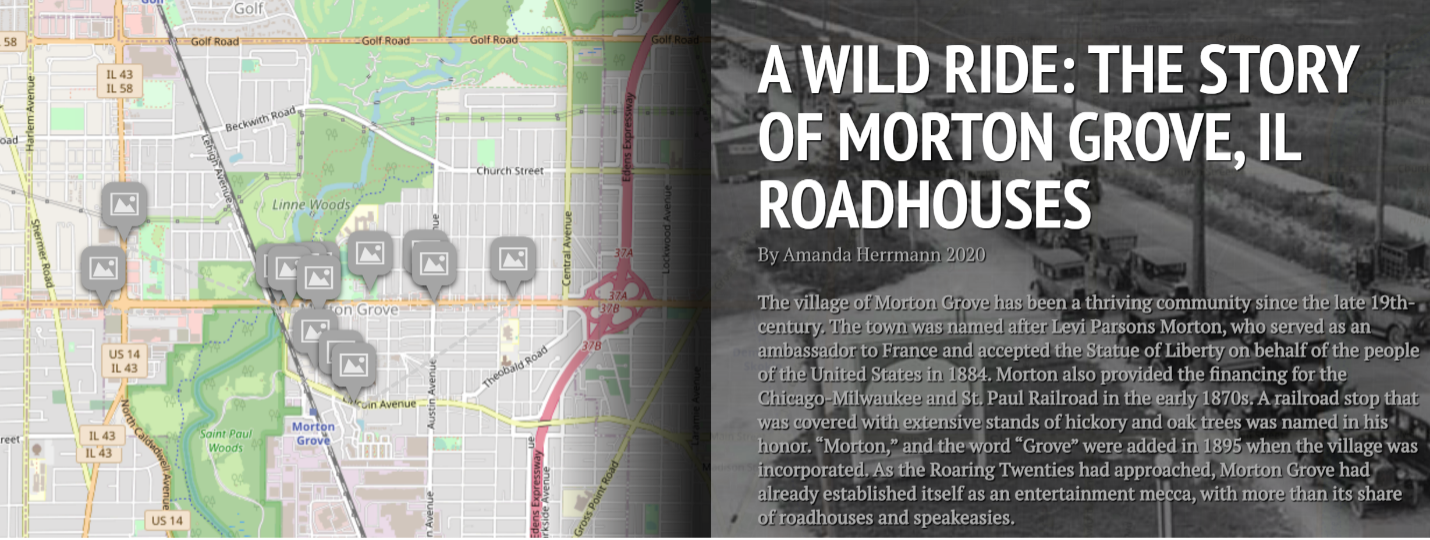
A Wild Ride: The Story of Morton Grove, IL Roadhouses

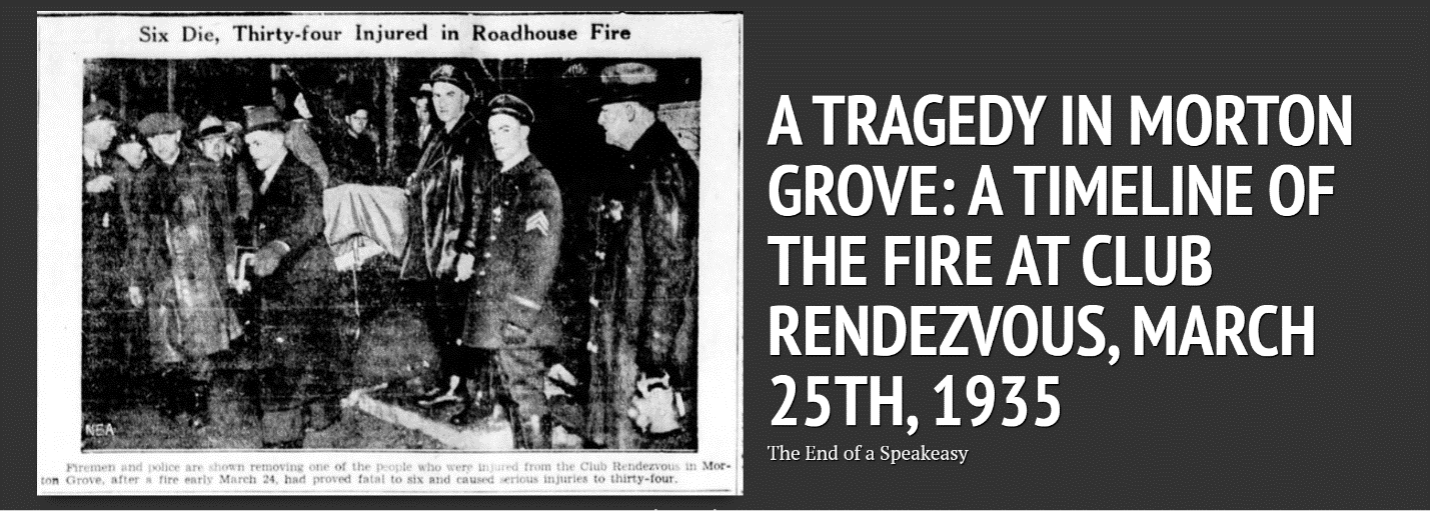
A Tragedy in Morton Grove: A Timeline of the Fire at Club Rendezvous, March 25, 1935

I was delighted to see how much interest people had in this StoryMap and timeline of Morton Grove’s Speakeasies and Roadhouses! It is fairly easy to create one of these StoryMaps yourself using free online software. You can make an easy to share and accessible story for your friends and family. All you need is a story and a little time.
What's a StoryMap?
A StoryMap is simply a way to present or organize information (or your story) in a narrative format. This sounds more intimidating than it is. You don’t have to know a programming language or have any type of special training.
There are several open-source websites that provide free access to StoryMapping software: StoryMap.org, ArcGIS StoryMaps, and Google Earth. Most of these involve setting up a free account using your Google login, and I did find these sites a little bit difficult to navigate.
What I used for this project and recommend is Knight Lab’s StoryMapJS project. It's free, extremely easy to navigate, and has a step-by-step program to create your own map. (It also requires a Google account.) Knight Lab was created by design professionals and students at Northwestern University to provide "an open, collaborative environment for interdisciplinary exploration and conversation, where students and professionals learn together and from one another.”

So What Can I Do With a StoryMap?
So much! You can tell the story of a vacation or trip you took. You can tell your grandparents’ story from the war. You can tell your own story or make up a fictional story. You can do a history project like mine. Here are some examples of StoryMaps made with Knight Lab’s StoryMapJS’s site:
- Newberry Library's Midwest Time Machine
- Arya's Journey in Game of Thrones
- Hieronymus Bosch's The Garden of Earthly Delights
What Do I Need to Make My Own Map?
You just need an idea for a story and some pictures to make it fun and interesting. You can use the photos saved on your computer from your last vacation or pick out some stock photos if you’re trying to make something less personal. StoryMapJS suggests that you work with 20 “slides” or less so that your map doesn’t become too cumbersome, but you could add more slides if you wish.
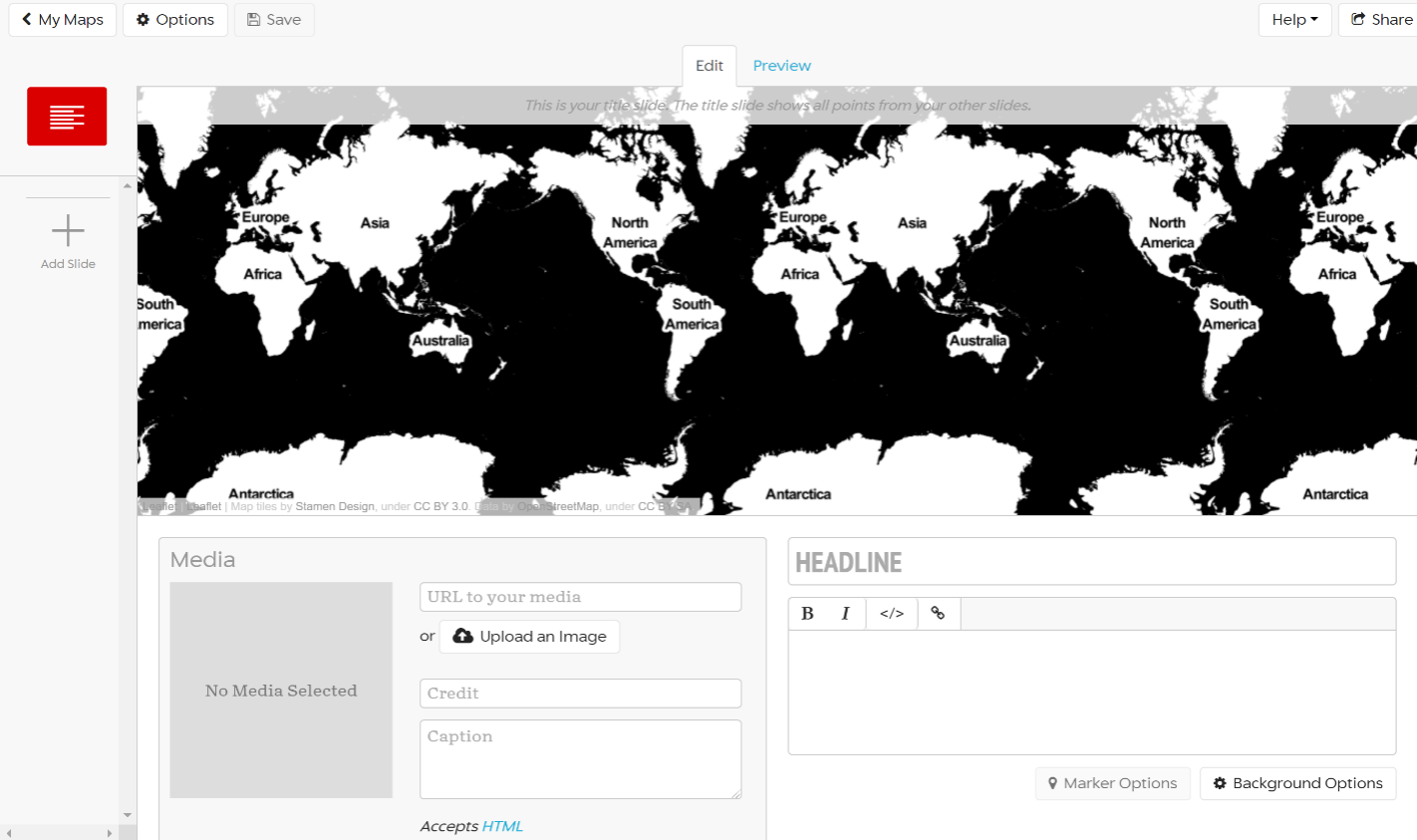
Once you have an interesting narrative for each photo, get started by clicking Make a Story Map. You then add a title, upload your image, add your narrative, and pick a location.

If you have any trouble, the site has links to help pages on just about anything. After you’re finished with your map, you can save it and Knight Lab will give you link to share with your friends and family.
Be creative and just have fun with it. Remember that it’s your own story and you can narrate it however you wish.
Amanda Herrmann is Circulation Clerk II at Morton Grove Public Library.